| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Ajax한글 처리문제
- ASP.NET 방명록
- 이벤트 처리
- hyperlink 쿼리스트링 바인딩
- prototype
- ASP.NET 회원가입
- 우편번호검색
- 페이지 간 게시
- RowCount 폐이징
- DataList컨트롤
- JavaScript
- SQL 명령어가 올바르게 종료되지 않았습니다.
- 자동완성기능
- prototype.js
- ORA-00942
- jsp
- ASP.NET
- XML
- JDK1.5
- json
- 객체생성
- 자바스윙
- Repeater
- 스크립트릿
- Oracle 10g
- ASP.NET Error
- ajax
- Ajax댓글
- 웹표준
- 테이블또는 뷰가 존재하지 않습니다.
- Today
- Total
IT 쟁이
Ajax 프로토 타입 완전분석 - 1.프로토타입 시작하기 본문
Ajax 프로토타입 완전분석이란 책을 산지 - - 꽤 되었는데 이제서야 제대로 보고있다.
먼저 비쥬얼스튜디오에서 웹프로젝트를 생성한다.


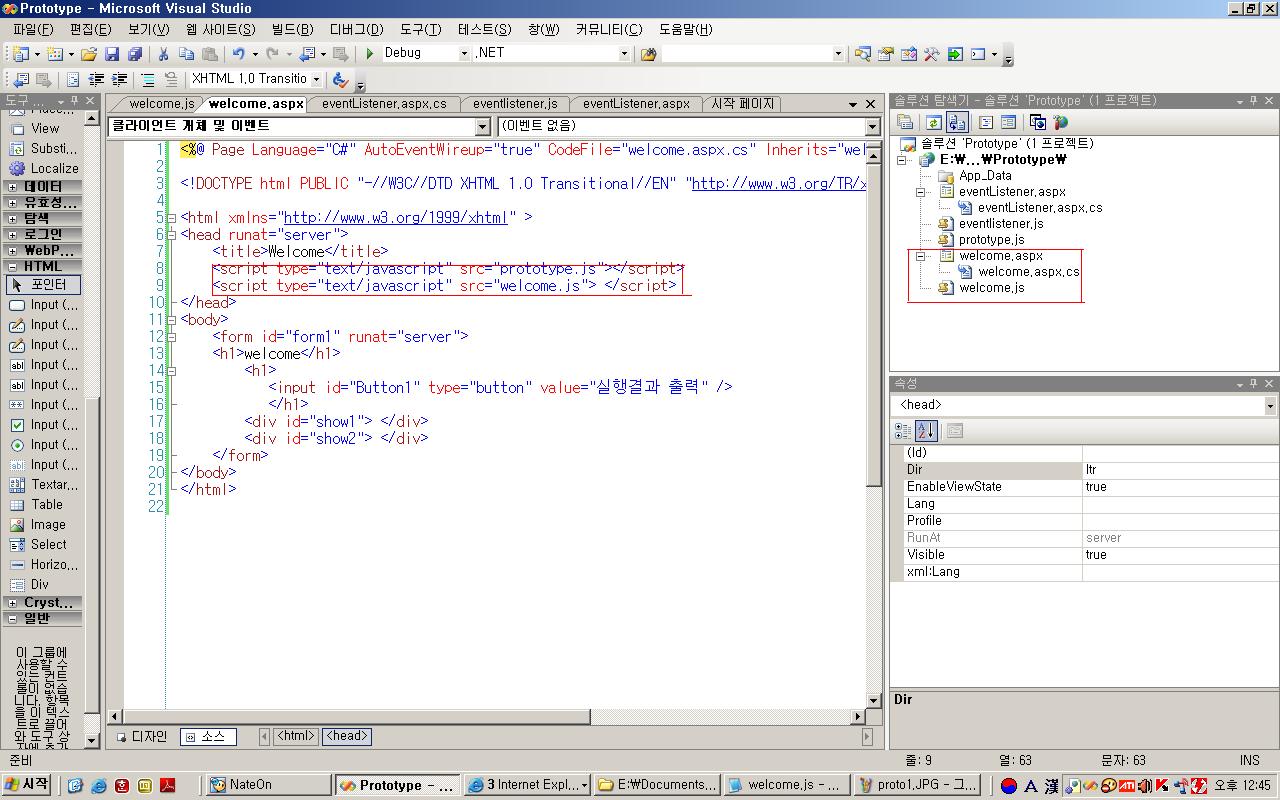
솔루션 탐색기에서 새항목추가로 welcome.aspx 와 welcome.js 파일을 생성한다.
그리고
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="welcome.js"> </script>을 꼭 추가해주자..근데 여기서 prototype.js 파일은 같은 폴더안에 넣어주는게 좋다..
src ="../prototype.js"라고 처리해버리면 참조가 제대로 안되는지 에러가 발생한다. -_- 아 왜지..
prototype.js는 http://wikibook.co.kr 싸이트에 보면 Ajax 프로토타입 완전분석 - 저 김영보 님 이쪽 항목을 찾아보면 소스코드랑 다운받을 수 있으니 참고하시길.
<h1>welcome</h1>
<h1>
<input id="Button1" type="button" value="실행결과 출력" />
</h1>
<div id="show1"> </div>
<div id="show2"> </div>
welcome.js 코드를 보도록 하자.
Event.observe(window, 'load', function() {
Event.observe('Button1','click', Show.ok);
});
//Event 메서드를 정의하고있다.Event오브젝트에 메서드 observe는 이벤트 리스너를 설정한다.
observe에 첫번째 아규먼트에 이벤트가 발생하는 엘리먼트 ID를 지정하고, 두번째 아규먼트에 이벤트 타입을 지정한다. 세번째 아규먼트에 이벤트가 발생했을때 실행할 메서드를 지정하고 네번째 아규 먼트에 버블/캡처를 지정한다. 네 번째 아규 먼트를 지정하지 않으면 false로 설정된다.
Buttoin1 엘리먼트에서 클릭이벤트가 발생하면 Show.ok() 메서드를 실행하도록 이벤트리스너를 설정하였다.
var Show = {
ok: function(event) {
document.getElementById('show1').innerHTML = '안녕하세요';
$('show2').innerHTML = '좋은 하루 되세요';
}
Show는 오브젝트이며 ok는 웹폐이지에서 실행결과 출력 버튼을 클릭했을때 실행되는 메서드이다.
}
$('show2')... $() 함수를 사용하여 show2 오브젝트를 생성하고 생성한 오브젝트를 사용하여 출력코드를 출력하고있다. document.get이하문장과 같다고 보면될거같다.
자료 출처 : 위키북스 - Ajax 프로토타입 완전분석