Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- JDK1.5
- 이벤트 처리
- jsp
- SQL 명령어가 올바르게 종료되지 않았습니다.
- Oracle 10g
- 테이블또는 뷰가 존재하지 않습니다.
- prototype.js
- 자동완성기능
- prototype
- 웹표준
- JavaScript
- ORA-00942
- 자바스윙
- Ajax댓글
- Ajax한글 처리문제
- ASP.NET Error
- ajax
- DataList컨트롤
- 페이지 간 게시
- XML
- 우편번호검색
- hyperlink 쿼리스트링 바인딩
- json
- ASP.NET
- 스크립트릿
- RowCount 폐이징
- ASP.NET 방명록
- Repeater
- 객체생성
- ASP.NET 회원가입
Archives
- Today
- Total
IT 쟁이
ASP.NET 1.x 방명록만들기 방명록 삭제하기 (4) 본문
방명록에 마지막인 삭제를 구현해보도록 하겠습니다.
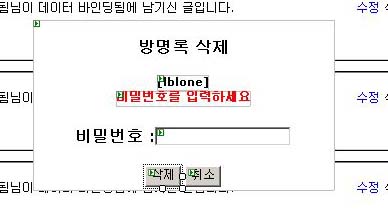
삭제를 하기위해서는 삭제 폐이지를 구현하지않고 DIV를 사용하여 다음과 같이 작성합니다.

이때 적당한 위치에 DIV를 배치하기 위해서는 style에 positio의 속성을 absolute로 해줍니다.
삭제를 클릭할경우에만 보이게 하기위해서 visibility속성을 hidden으로 설정합니다.
<div style="width: 302px; height: 171px; position:absolute; left: 204px; top: 165px; background-color:White; visibility:hidden;" id="divGuest" runat="server" >
데이터리스트에 수정링크버튼 옆에 <a>태그를 사용하여 다음과 같이 설정합니다. 삭제를 클릭할경우 View() 자바스크립트 함수가 호출되게 합니다.
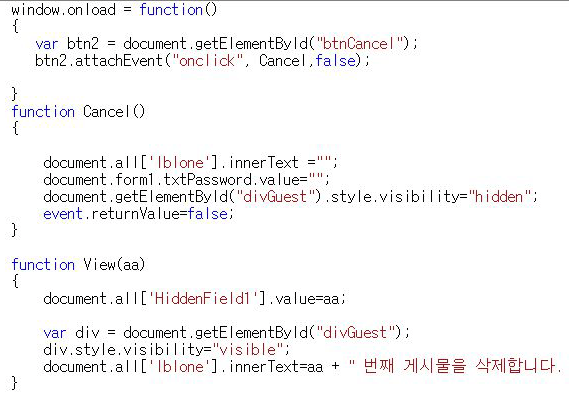
다음과 같은 자바스크립트 함수를 작성합니다.
Cancel()함수는 onload 이벤트에서 Cancel 이벤트함수를 설정합니다.

document.getElementById()함수를 사용하여 div객체를 변수에 저장하고, div에 style에 visibility값을 visible로 변경합니다. lblone라벨을 값을 aa 번째 게시물을 삭제합니다.라고 값을 지정하기 위해서는 document.all['lblone'].innerText 을 사용합니다. 라벨컨트롤의 경우에는 document.getElemenByID()함수를 사용할경우 객체를 찾지 못하더군요. -_-왜그런지..
Cancel()함수의 경우는 현재 폼에 입력된 값의 정보를 삭제합니다. 그리고 div레이어를 다시 숨기기 위해서 visibility 속성을 hidden로 설정합니다.
그리고 PostBack이 일어나지 않게 하기위해서 event.returnValue값을 false로 설정합니다.
삭제버튼을 더블클릭하여 이벤트함수의 코드를 다음과 같이 작성합니다.

IsPassword()함수를 호출하여 비밀번호가 일치하는지 확인하고 비밀번호가 일치하면, 삭제구문을실행합니다.
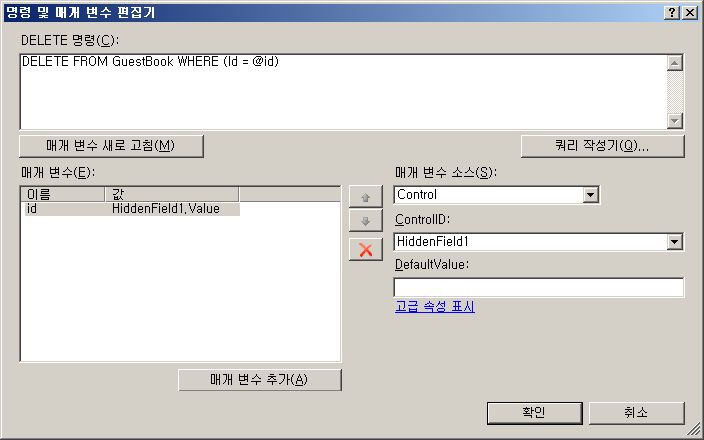
삭제버튼을 선택할경우 Delete()함수가 호출됩니다. 이때 SqlDataSource Delete쿼리의 파라메터값을 설정해줍니다. 이때 HiddenFiled를 사용합니다.

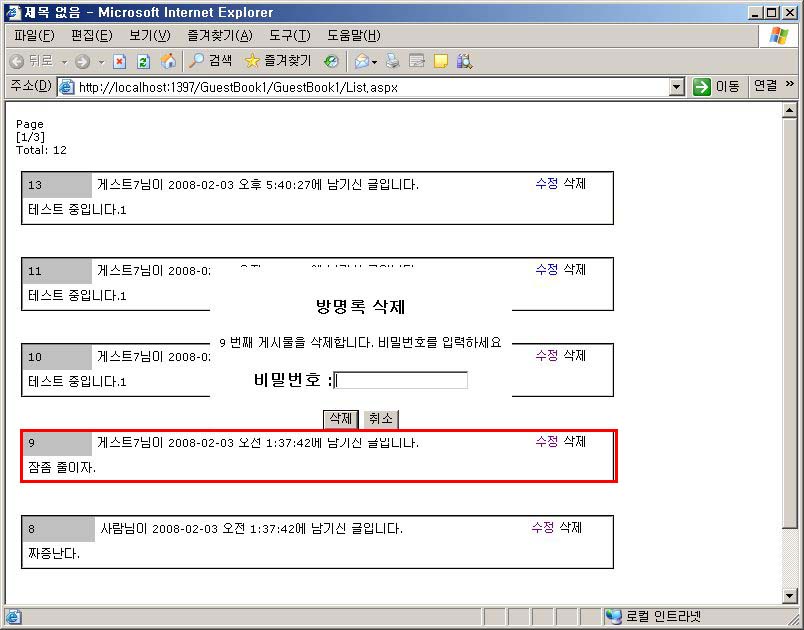
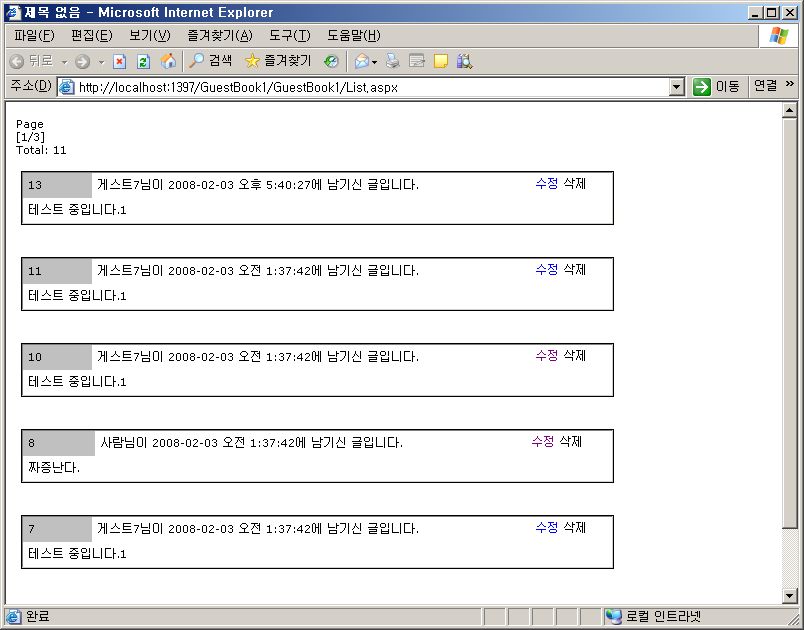
9번게시글의 삭제버튼을 클릭할 경우

다음과 같이 9번 게시글이 삭제된것을 확인할 수 있습니다.

방명록에 관한 포스팅을 마치겠습니다. =_=
Comments




