Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SQL 명령어가 올바르게 종료되지 않았습니다.
- Ajax댓글
- JavaScript
- 스크립트릿
- 자동완성기능
- ASP.NET
- prototype
- RowCount 폐이징
- 객체생성
- 우편번호검색
- hyperlink 쿼리스트링 바인딩
- 이벤트 처리
- JDK1.5
- 웹표준
- Repeater
- ASP.NET Error
- 자바스윙
- ASP.NET 방명록
- 페이지 간 게시
- prototype.js
- ajax
- Oracle 10g
- DataList컨트롤
- jsp
- 테이블또는 뷰가 존재하지 않습니다.
- json
- ORA-00942
- XML
- ASP.NET 회원가입
- Ajax한글 처리문제
Archives
- Today
- Total
IT 쟁이
네비게이션 메뉴바 만들기 - 출처 실용예제로 배우는 웹표준 - 도서출판 에이콘 본문

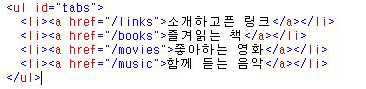
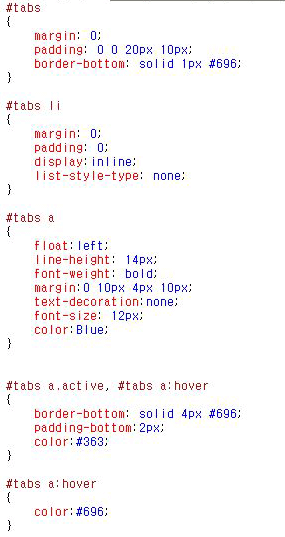
스타일시트 파일을 생성하여 CSS를 작성합니다.

display 값은 inline으로 한것은 가로로 리스트를 표시하기 위해서 이다.
바닥선을 추가하기위해서 border-bottom 속성을 추가합니다.
float값을 left로 한것은 왼쪽에서부터 순서대로 흐르기 위해서입니다.
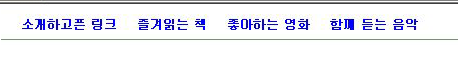
미니탭 방식의 네비게이션 메뉴바.

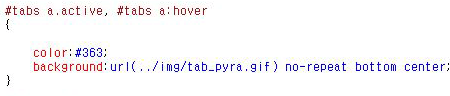
배경이미지로 모양을 만들경우 이미지경로를 설정한다.

배경이미지로 모양을 만든 미니탭 네비게이션바
Comments

