Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- JavaScript
- ASP.NET Error
- 페이지 간 게시
- 자바스윙
- hyperlink 쿼리스트링 바인딩
- prototype
- JDK1.5
- ASP.NET 회원가입
- ajax
- Ajax한글 처리문제
- ORA-00942
- ASP.NET
- ASP.NET 방명록
- 스크립트릿
- 객체생성
- Repeater
- DataList컨트롤
- RowCount 폐이징
- 이벤트 처리
- json
- 테이블또는 뷰가 존재하지 않습니다.
- Oracle 10g
- Ajax댓글
- XML
- jsp
- SQL 명령어가 올바르게 종료되지 않았습니다.
- 자동완성기능
- 웹표준
- prototype.js
- 우편번호검색
Archives
- Today
- Total
IT 쟁이
발로 읽은 =_= 실용예제로 배우는 웹 표준 - form 마크업 하기... 본문
폼을 마크업하는되는 여러가지 방법이 있다.
첫번째 테이블의 이용한다. 폼을 마크업 하는데 가장 오래된 방법이다 복잡한 레이아웃의 구성하는데 테이블은 최선의 선택이된다.
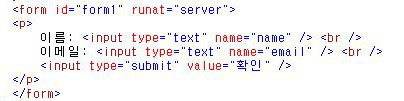
두번째 테이블의 쓰지않고 <p> <br /> 태그만의 사용하는 방법이 있다.

=_=하지만 그닥 깔끔하진 않다는거..
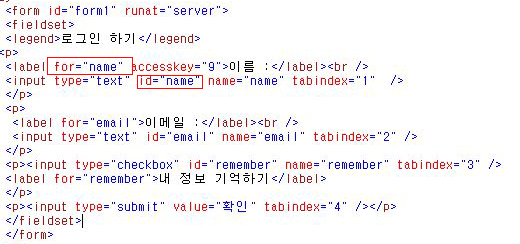
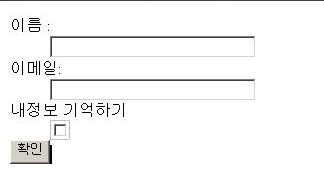
세번째 방법 단순하고 접근성이 높은 방법이라고 나와있는데 여기선 <p> 태그와 <label> 태그를 적절히 사용하는 것이다.

스타일시트에 속성을 지정하여 문단의 여백을 지정할수 있다.

여기선 label 태그를 먼저 해당 컨트롤의 속성이 무엇이든간에 <label>태그를 사용해서 연결합니다. 위에서는 이름과 이메일에 <label>을 사용했으며 두번째 단계는 label태그의 for 속성에 연결되는 폼 컨트롤이ㅡ id 값과 일치하는 값을 지정합니다.

label을 사용하는 이유에 대해서 언급한 부분이 있는데 레이블/ID 관게를 사용하면 레이아웃 내의 위치와 관계없이 스크린 리더 프로그램이 각 폼 컨트롤에 해당하는 레이블을 올바로 읽어준다고 하는데..=_= 무슨말인지...
<label>태그는 폼의 레이블을 마크업하기 위한 목적으로 만든것이므로, 이 태그를 활용하는것은 의미를 부여함과 동시에 폼의 구조를 잡게된다. 그리고 또다른 이점으놀 <label>내의 텍스르를 사용자가 클릭할때 컨트롤의 선택을 토글해준다는 점입니다. 컨트롤의 클릭할 수 있는 영역이 넓어져서 사용자가 좀더 쉽게 폼의 값을 지정할수 있게된다...

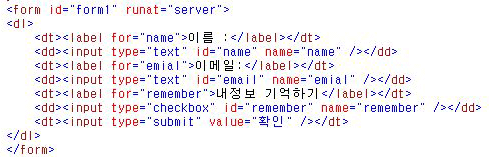
마지막으론 정의 리스트 <dl><dt><dd>태그를 활용한 방법인데.. 정의리스트를 이용한건데..현재 장에서는 자세히 언급하고 있지 않습니다.
<dt>태그에는 label태그를 감싸고 <dd>태그의 경우에는 폼컨트롤을 감싸고 있습니다.

스타일시트를 작성하여 들여쓰기 지정해줄수 있습니다.
#form1 dd
{
margin: 0;
}
<dt>태그를 왼쪽으로 띄워서 <dd>태그 내의 폼 컨트롤이 오른쪽으로 정렬될 수 있게 다음과 같이 스타일의 지정해 줄 수 있습니다.
#form1 dt
{
float:left;
padding-right: 10px;
}

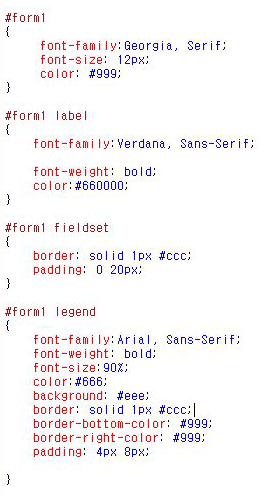
다음과 같이 스타일의 속성을 설정할수 있으며 폼의 기본설정과 label에 대해서 따로 스타일의 설정한 모습.
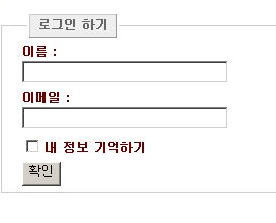
<fieldset>로 폼 요소 와 fieldset 속성과 legend 스타일이 적용된후 로그인 폼

Comments

