Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- Oracle 10g
- prototype
- 자동완성기능
- Repeater
- 페이지 간 게시
- hyperlink 쿼리스트링 바인딩
- ASP.NET 회원가입
- Ajax댓글
- 객체생성
- ASP.NET
- JavaScript
- 스크립트릿
- 우편번호검색
- prototype.js
- 테이블또는 뷰가 존재하지 않습니다.
- ASP.NET Error
- ajax
- 이벤트 처리
- DataList컨트롤
- JDK1.5
- ORA-00942
- 자바스윙
- ASP.NET 방명록
- SQL 명령어가 올바르게 종료되지 않았습니다.
- jsp
- Ajax한글 처리문제
- 웹표준
- json
- XML
- RowCount 폐이징
Archives
- Today
- Total
IT 쟁이
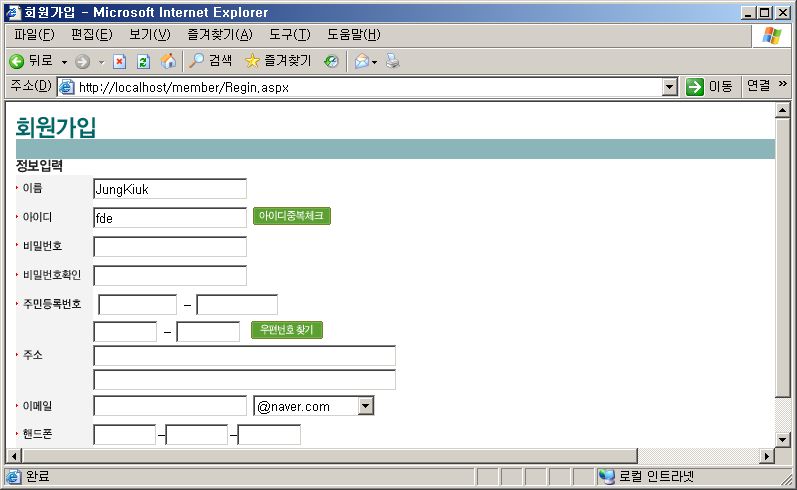
ASP.NET 회원가입 폐이지 작성하기3 - 본문

Page_Load()될때
Page.RegisterClientScriptBlock("Mystric","<script> init(); </script>");
함수가 호출되면 init()함수가 호출된다.
function init()
{
var value=opener.document.Form1.sid.value;
document.getElementById('sid').value=value; // 아이디값을
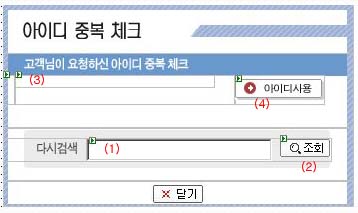
(1)입력필드에 입력한다.
document.getElementById('nid').value=opener.document.Form1.sid.value;
(3)Div에 아이디 입력값을 저장한다.
}
opener객체를 사용하여서 부모창에서의 입력했던 아이디 값을 변수인 value에 대입하였다.
이때 document.Form1.sid에서의 sid는 부모창에서의 텍스트필드의 name값인 sid의 값이다.
<input id="input_id" type="text" name="sid"> //회원가입폼의 입력필드
조회버튼은 클릭하면 DB에서 입력된 아이디 값이 존재하는지 검색하여
존재유무를 (3) DIV에 출력한다.
(2) 조회버튼을 클릭하면 코드비하인드에 이벤트 함수가 호출된다.
private void ImageButton1_Click(object sender, System.Web.UI.ImageClickEventArgs e)
{
string connection=ConfigurationSettings.AppSettings["Key"];
SqlConnection Conn = new SqlConnection(connection);
Conn.Open(); //커넥션 열
SqlCommand command =new SqlCommand();
command.CommandText="select count(Kid) from mydata where Kid='"+sid.Value+"'";
command.Connection=Conn;
try
{
if( (int.Parse(command.ExecuteScalar().ToString()))==1)
{
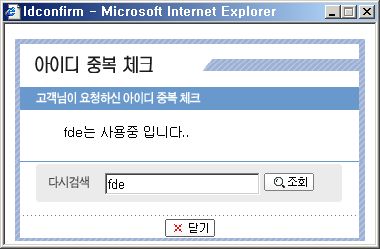
this.nid.InnerText=this.sid.Value + "는 사용중 입니다..";
}
else
{
throw new Exception();
}
}
catch(Exception)
{
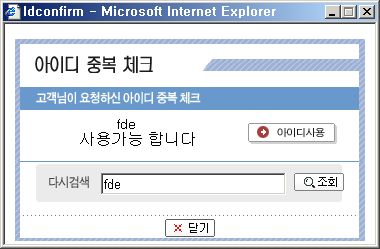
this.nid.InnerHtml=sid.Value;
this.nid_low.InnerHtml="사용가능 합니다";
this.id_use.Style.Add("VISIBILITY","true");
}
finally
{
this.sid.Value="";
}
Conn.Close();
}
string connection=ConfigurationSettings.AppSettings["Key"];
Web.config 파일에 설정되어 있는 <appSettings>을 참조하여 ConnectionString을 불러온다.
command.ExecuteScalar()를 호출한다. ExecuteScalar() 쿼리를 실행하고 쿼리에서 반환된 결과 집합의 첫 번째 행의 첫 번째 열을 반환합니다. 쿼리문에 아이디를 포함하는 count(kid) 레코드에 갯수를 반환하므로 아이디가 존재한다면 1이, 그렇지 않다면 0을 반환한다.


아이디가 DB에 존재한다면 다음화면이 출력된다.
(4) 아이디 사용 버튼을 클릭하면 사용가능한 아이디값을 부모창으로 다시 넘겨준다.
<IMG id="id_use" style="VISIBILITY: hidden" onclick="Repri()" alt="" src="image/btn_m_id2.gif" runat="server">
클릭하면 Repri() 함수가 호출된다.
function Repri()
{
opener.document.Form1.input_id.value=document.getElementById('nid').innerText;
opener.document.Form1.input_passwd.focus(); //포커스 이동
self.close();
}
Repir() 함수에서 openr객체를 사용하여 아이디 입력란에 현재 사용가능한 아이디 값을 전달한다.
포커스를 이동하고 현재 열린 팝업창을 닫는다.

Comments




