| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 객체생성
- prototype.js
- ASP.NET 방명록
- 스크립트릿
- ASP.NET 회원가입
- SQL 명령어가 올바르게 종료되지 않았습니다.
- Ajax한글 처리문제
- ASP.NET Error
- Oracle 10g
- DataList컨트롤
- ORA-00942
- Repeater
- 우편번호검색
- 자동완성기능
- hyperlink 쿼리스트링 바인딩
- ASP.NET
- 웹표준
- 테이블또는 뷰가 존재하지 않습니다.
- Ajax댓글
- 페이지 간 게시
- 이벤트 처리
- jsp
- RowCount 폐이징
- ajax
- 자바스윙
- prototype
- json
- JavaScript
- XML
- JDK1.5
- Today
- Total
IT 쟁이
회원인증 만들기 1 - 메인페이지 작성 본문
일단 로그인을 하게끔하는 페이지를 만들겠습니다. 메인페이지 main.aspx를 작성합니다.
사용자정의 콘트롤을 사용하여 다음과 같은 UI를 작성했습니다. HeaderControl1.ascx
| HOME | 로그인 | 회원가입 | 마이정보 |
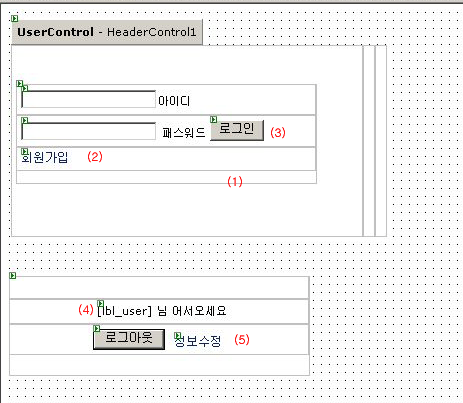
main.aspx UI를 다음과 같이 작성하였다.

(1) Div 컨트롤을 드래그 하여 생성한다음 테이블을 생성하여 위와 같은 방법으로 디자인합니다.
똑같은 방법으로 Div 컨트롤을 사용하여 로그인 되었을경우 컨트롤 상황을 생성합니다.
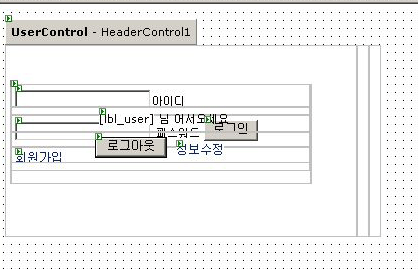
이때 두 Div 컨트롤을 크기는 같게 해야되며 Div 컨트롤의 style을 속성중 Visibility 속성을 하나는 true 하나는 false로 만들어줍니다. 그리고 다음과 같이 두개의 컨트롤의 위치를 포갭니다.

이때 DIV에 스타일 속성은 POSITION: absolute; 반드시 해줍니다.
(2), (5) 하이퍼링크 컨트롤로 작성하였다.
<asp:hyperlink id="lnk_Regin" runat="server" NavigateUrl="Member/Regin.aspx" Target="_blank">회원가입</asp:hyperlink>
<asp:HyperLink id="lnk_modify" runat="server" NavigateUrl="Modify.aspx">정보수정</asp:HyperLink>
이때 회원가입에 하이퍼링크 Target의 속성은 _blank라고 해줍니다.(새창으로 뛰우기 위해)
로그인 버튼을 더블클릭하여 다음과 같은 코드를 작성한다.
이때 namespace는 다음을 추가한다.
using System.Data.SqlClient;
using System.Configuration;
using System.Web.Security;
private bool IdCheck(string id,string pass)
{
bool exist=false;
string connection = ConfigurationSettings.AppSettings["Key"];
SqlConnection con = new SqlConnection(connection);
SqlCommand cmd = new SqlCommand("select count(kid) from mydata where Kid=@id and Pass=@pwd",con);
cmd.Parameters.Add("@id",SqlDbType.VarChar, 25);
cmd.Parameters.Add("@pwd",SqlDbType.VarChar,15);
cmd.Parameters["@id"].Value =id;
cmd.Parameters["@pwd"].Value = pass;
try
{
con.Open();
if(cmd.ExecuteScalar().ToString()!="0")
{
exist=true;
}
}
catch(Exception )
{
string script ="<script> alert('오류로 인해 정보를 읽어올수 없습니다');</script>";
RegisterClientScriptBlock("error1",script);
}
finally
{
con.Close();
}
return exist;
}
IdCheck()함수는 입력한 아이디와 비밀번호를 DB에서 조회하여 존재하면 true를 존재하지 않는다면 false
를 리턴한다.
private void btn_login_Click(object sender, System.EventArgs e)
{
string id = this.txtId.Text;
string pwd = this.txtPasswd.Text;
if(IdCheck(id,pwd))
{
this.div_before.Style.Add("visibility","hidden"); //로그인이 되었음으로 div를 숨긴다.
this.div_after.Style.Add("visibility","visible");
FormsAuthentication.SetAuthCookie(id,false); //인증
this.lbl_user.Text = id;
}
else
{
RegisterClientScriptBlock("error2","<script>alert('로그인에 실패했습니다');</script>");
}
}
사용자가 인증되었는지 안되었는지를 확인하기 위해
User.Identity.IsAuthenticated 를 사용하여 true일때만 로그인이 되었다는것을 처리해준다.
private void Page_Load(object sender, System.EventArgs e)
{
// 여기에 사용자 코드를 배치하여 페이지를 초기화합니다.
if(User.Identity.IsAuthenticated)
{
this.div_before.Style.Add("visibility","hidden");
this.div_after.Style.Add("visibility","visible");
this.lbl_user.Text = User.Identity.Name +"님 안녕하세요";
}
}
로그아웃에 대한 처리
private void btn_logout_Click(object sender, System.EventArgs e)
{
FormsAuthentication.SignOut();
this.div_before.Style.Add("visibility","visible");
this.div_after.Style.Add("visibility","hidden");
this.lbl_user.Text="";
this.txtId.Text="";
this.txtPasswd.Text="";
}
-_-귀차니즘에 오늘은 여기까지 이상으로 main.aspx를 작성했습니다.




