| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- ajax
- 테이블또는 뷰가 존재하지 않습니다.
- Repeater
- 웹표준
- XML
- DataList컨트롤
- json
- ORA-00942
- SQL 명령어가 올바르게 종료되지 않았습니다.
- 스크립트릿
- jsp
- ASP.NET Error
- 자바스윙
- ASP.NET 방명록
- ASP.NET
- prototype
- Ajax댓글
- ASP.NET 회원가입
- 우편번호검색
- 자동완성기능
- hyperlink 쿼리스트링 바인딩
- 페이지 간 게시
- JDK1.5
- 이벤트 처리
- Ajax한글 처리문제
- prototype.js
- JavaScript
- Oracle 10g
- 객체생성
- RowCount 폐이징
- Today
- Total
IT 쟁이
회원인증만들기 2 본문
3일만에 글을 적습니다. 작심3일이란 말이 있는데 -ㅁ- 그런데 올해는 학교의 마지막 학년인지라서 그래도 1주일은 가는군요. 요즘 잠시 게임에 빠져서 열심히 못했던 제자신을 반성하게 되네요. 됩니다.-_ㅠ
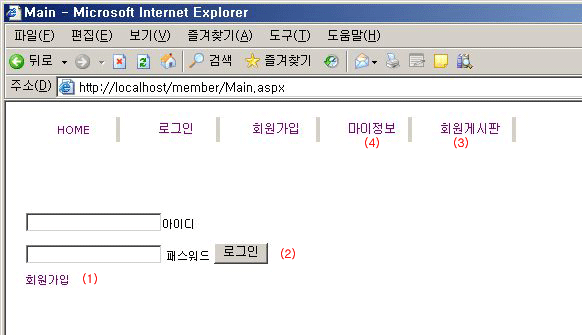
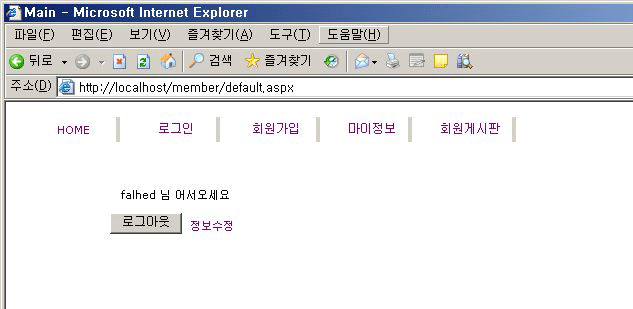
완성된 Main.aspx UI를 간단히 살펴보고 Web.config 인증을 설정해보도록 하죠.

(1) 회원가입 을 클릭하면 Regin.aspx 회원가입창으로 연결됨.
(2) 아이디와 비밀번호를 작성하고 로그인 버튼을 클릭하면 로그인이 됨.
(3) 회원게시판 로그인이 된 즉 회원만 이용할수 있는 게시판.
(4) 현재 로그인 된 사용자 정보를 수정 Modify.aspx 연결됨
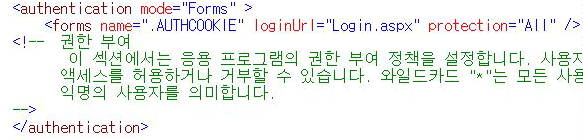
Web.config 설정을 다음과 같이 변경합니다.
인증방식은 폼인증방식으로 작성합니다.

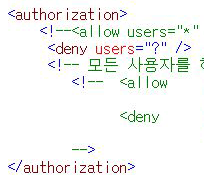
<authoirzation> 다음과같이 작성합니다.

인증된 사용자만 작성하기위헤 익명을 사용자들은 접근을 거부합니다. 이렇게 설정을하면 Main.aspx 에 접근을 할경우 Login.aspx 페이지를 자동으로 요청하게됩니다.
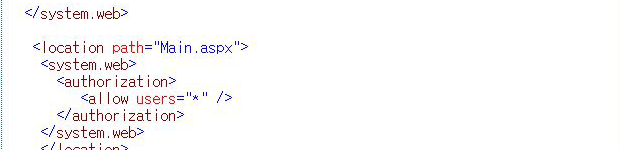
다음과 같은 코딩을 작성합니다.

Main.aspx 페이지는 모든 사용자들이 허용할 수 있게끔 합니다.
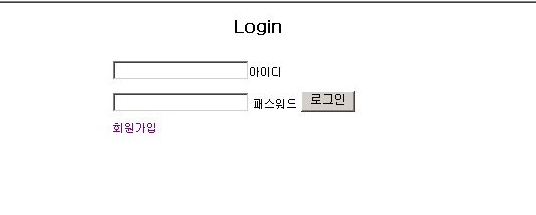
따로 로그인을 하기 위한 로그인 페이지 (Login.aspx)를 다음과 같이 작성합니다.

로그인 부분 처리..
private bool IdCheck(string id,string pass)
{
bool exist=false;
string connection = ConfigurationSettings.AppSettings["Key"];
SqlConnection con = new SqlConnection(connection);
SqlCommand cmd = new SqlCommand("select count(kid) from mydata where Kid=@id and Pass=@pwd",con);
cmd.Parameters.Add("@id",SqlDbType.VarChar, 25);
cmd.Parameters.Add("@pwd",SqlDbType.VarChar,15);
cmd.Parameters["@id"].Value =id;
cmd.Parameters["@pwd"].Value = pass;
try
{
con.Open();
if(cmd.ExecuteScalar().ToString()!="0")
{
exist=true;
}
}
catch(Exception )
{
string script ="<script> alert('오류로 인해 정보를 읽어올수 없습니다');</script>";
RegisterClientScriptBlock("error1",script);
}
finally
{
con.Close();
}
return exist;
}
private void btn_login_Click(object sender, System.EventArgs e)
{
string id=this.txtId.Text;
string pwd=this.txtPasswd.Text;
if(IdCheck(id, pwd))
{
FormsAuthentication.SetAuthCookie(id,false); //현재 아이디로 인증을 처리합니다.
string url =FormsAuthentication.GetRedirectUrl(id,false); //이전에 요청했던 페이지의 URL을 가져옵니다.
Response.Redirect(url); //이전에 요청했던 페이지를 다시 요청합니다.
}
}
사용자가 요청한 페이지가 자신의 페이지일 경우, 즉 처음 Login.aspx에서 로그인을 할경우 GetRedirectUrl메서드가 Default.aspx 라는 기본 경로를 리턴해 준다. -_-즉 지금 같은경우에는 다음과 같은 에러메시지 화면이 표시된다.

이런현상을 방지하기 위해서는 기본메인페이지를 Default.aspx로 일단 바꿔줘었다. 다른방법도 있을거 같은데 일단은 이렇게 하고 넘어간다~~~

다음과 같이 로그인이 된 페이지가 나타납니다.
오늘은 여기까지만 -.- 에효 담주부턴 부지런히 글을 작성할수 있어야 될텐데요. 다음 내용은 회원가입 페이지를
DB연동한 버전으로 수정한 것에 대해서 몇자 적어볼까합니다. 그리고 게시판에대해서 해볼까합니다.
그럼 ~~~




