Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- ajax
- XML
- jsp
- Oracle 10g
- 자동완성기능
- ASP.NET 회원가입
- 테이블또는 뷰가 존재하지 않습니다.
- 자바스윙
- Ajax댓글
- 페이지 간 게시
- Ajax한글 처리문제
- prototype.js
- Repeater
- ORA-00942
- RowCount 폐이징
- prototype
- SQL 명령어가 올바르게 종료되지 않았습니다.
- JavaScript
- 객체생성
- DataList컨트롤
- JDK1.5
- ASP.NET 방명록
- 우편번호검색
- 웹표준
- ASP.NET Error
- hyperlink 쿼리스트링 바인딩
- 이벤트 처리
- ASP.NET
- 스크립트릿
- json
Archives
- Today
- Total
IT 쟁이
ASP.NET 클라이언트 스크립트 사용하기 ASP.NET 1.0 본문
서버 컨트롤에서 클라이언트 스크립트 사용하기
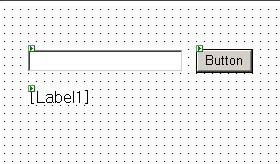
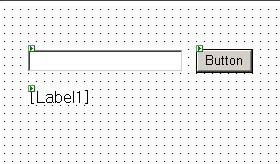
다음과 같은 페이지를 구성합니다.
 서버컨트롤로 텍스트박스와 버튼 라벨컨트롤을 생성합니다.
서버컨트롤로 텍스트박스와 버튼 라벨컨트롤을 생성합니다.
다음과 같은 스크립트 코드를 추가합니다.
<script type="text/javascript">
function Test()
{
if (confirm("처리할까요?"))
return true;
else
return false;
}
</script>
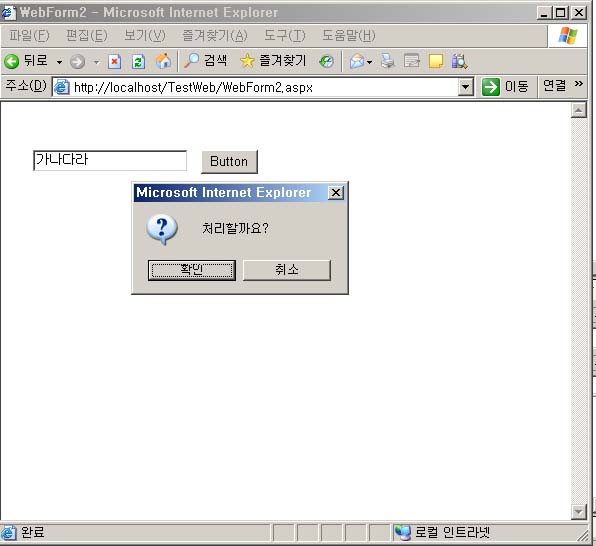
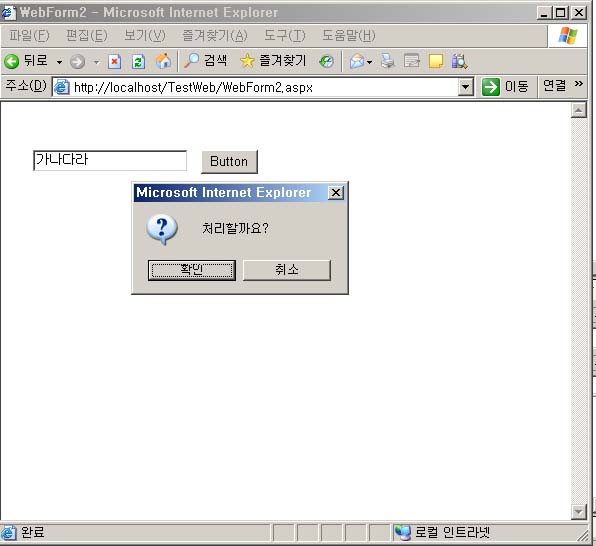
서버로 데이터를 전송하기전에 한번도 의사 여부를 묻기 위해서 confirm()함수를 사용합니다.
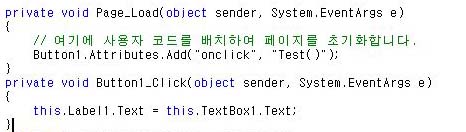
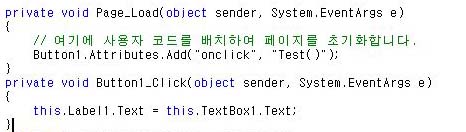
보통 Button 컨트롤을 클릭하면 기본적으로 서버로 전송되고 Button_Click 서버 이벤트가 발생한다. 서버로 전송되기 전에 클라이언트 함수를 실행시켜야 합니다. 그러기 위해서 다음코드를 작성합니다.

서버 컨트롤이 HTML로 렌더링되는 속성은 Attributes 컬렉션으로 추가 할 수 있습니다. 따라서 Page_Load 이벤트 핸들러에서 onclick 속성에 대한 값을 지정할 수 있습니다. 렌더링 될 속성의 값을 코드에서 직접 제어할려면 Add 메소드를 이용해서 속성과 속성 값을 추가할 수 있습니다.
또는 Button1.Attributes["onclick"] = "Test()"; 이런식으로 작성할 수 있습니다.

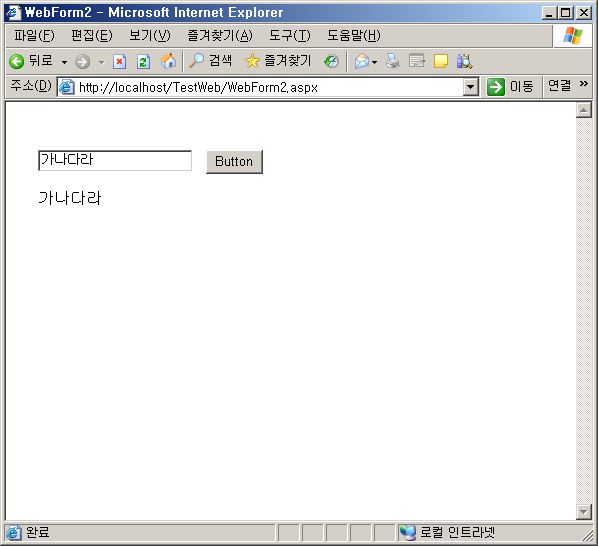
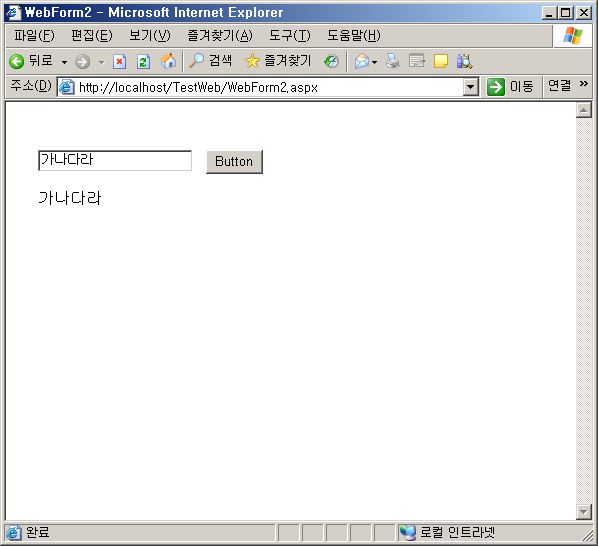
확인 버튼을 클릭하면 라벨에 텍스트값이 나타납니다.

이때 취소 버튼을 클릭해도 라벨에 값이 출력된다. 그러므로 자바스크립트 코드를 다음과 같이 변경합니다.
<script type="text/javascript">
function Test()
{
if (confirm("처리할까요?"))
{
return true;
}
else
{
event.returnValue=false;
return false;
}
}
</script>
참고 서적 - 영진닷컴 ASP.NET 바이블
다음과 같은 페이지를 구성합니다.

다음과 같은 스크립트 코드를 추가합니다.
<script type="text/javascript">
function Test()
{
if (confirm("처리할까요?"))
return true;
else
return false;
}
</script>
서버로 데이터를 전송하기전에 한번도 의사 여부를 묻기 위해서 confirm()함수를 사용합니다.
보통 Button 컨트롤을 클릭하면 기본적으로 서버로 전송되고 Button_Click 서버 이벤트가 발생한다. 서버로 전송되기 전에 클라이언트 함수를 실행시켜야 합니다. 그러기 위해서 다음코드를 작성합니다.

서버 컨트롤이 HTML로 렌더링되는 속성은 Attributes 컬렉션으로 추가 할 수 있습니다. 따라서 Page_Load 이벤트 핸들러에서 onclick 속성에 대한 값을 지정할 수 있습니다. 렌더링 될 속성의 값을 코드에서 직접 제어할려면 Add 메소드를 이용해서 속성과 속성 값을 추가할 수 있습니다.
또는 Button1.Attributes["onclick"] = "Test()"; 이런식으로 작성할 수 있습니다.

확인 버튼을 클릭하면 라벨에 텍스트값이 나타납니다.

이때 취소 버튼을 클릭해도 라벨에 값이 출력된다. 그러므로 자바스크립트 코드를 다음과 같이 변경합니다.
<script type="text/javascript">
function Test()
{
if (confirm("처리할까요?"))
{
return true;
}
else
{
event.returnValue=false;
return false;
}
}
</script>
참고 서적 - 영진닷컴 ASP.NET 바이블
Comments

