| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- ASP.NET
- DataList컨트롤
- ajax
- Ajax한글 처리문제
- hyperlink 쿼리스트링 바인딩
- 웹표준
- SQL 명령어가 올바르게 종료되지 않았습니다.
- JDK1.5
- Ajax댓글
- 자바스윙
- Repeater
- 우편번호검색
- 테이블또는 뷰가 존재하지 않습니다.
- prototype
- ASP.NET Error
- ASP.NET 회원가입
- 스크립트릿
- jsp
- json
- JavaScript
- 자동완성기능
- 페이지 간 게시
- XML
- Oracle 10g
- ORA-00942
- ASP.NET 방명록
- 객체생성
- prototype.js
- RowCount 폐이징
- 이벤트 처리
- Today
- Total
목록MyCategory (111)
IT 쟁이
border-collapse : 테이블 또는 셀의 테두리선 표시방법을 지정하는 스타일시트 옵션 - border-collapse:collapse : 서로 이웃하는 테이블이나 셀의 테두리션을 겹쳐서 표현한다. - border-collapse:separate : 서로 이웃하는 테이블이나 셀의 테두리션을 분리시켜 표현한다. (이스타일을 사용하지 않으면 모든 테이블이나 셀의 경계선은 분리되어 나온다. 기본값) 테두리가 겹쳤을때 나타나는 순서 1. border-style:hidden이 지정된것이 가장 우선한다. 2. border-style:none이 지정된 것은 우선순위가 가장 낮다. 3. hidden과 none이외의 값이 지정되어 있는 경우는 폭이 두꺼운 테두리선이 우선순위로 나타나게 된다. 4. 굵기가 같은 경..
table태그의 rules속성은 셀 구분선을 어떤 형식으로 나타낼지를 결정합니다 rules속성을 none 으로 설정하면 모든 셀 구분선이 없어집니다. rules=none 모든셀구분선이 업어짐. rules=rows 가로열 경계선. rules=cols 세로열 경계선. rules=group thead,tbody,tfoot의 경계선. rules=all 모든경계선이 보임. table태그의 frame속성은 표의 외곽선중 상하좌우의 일부선만을 보이지 않게 할경우 사용합니다. 전체 외곽선을 모두 보이지 않게 하려면 border속성을 0으로 설정 하면 되고 외곽선중 한쪽만 보이지 않게 하려면 frame속성을 사용. frame=void 테두리선없다. frame=above 위만 보인다. frame=below 아래. fram..
ASP.NET과 SQL Server 간에 트러스트된 데이터 연결을 만들면 "'AccountName' 사용자가 로그인하지 못했습니 다." 오류 메시지가 나타난다 이 문서가 적용되는 제품 보기. 기술 자료 ID : 316989 마지막 검토 : 2006년 7월 11일 화요일 수정 : 5.0 이 문서는 이전에 다음 ID로 출판되었음: KR316989 이 페이지에서 현상 원인 해결 방법 현재 상태 추가 정보 문제를 재현하는 방법 참조 현상 Microsoft ASP.NET과 SQL Server 간에 트러스트된 연결을 만들면 다음과 같은 오류 메시지가 나타날 수 있습니다. 'MachineName\ASPNET' 사용자가 로그인하지 못했습니다.인터넷 정보 서비스(IIS) 6.0을 실행하는 컴퓨터에서는 다음과 같은 오류 ..
먼저, 클라이언트는 서버로 특정 aspx (ASP.NET 페이지)를 호출한다. taeyo.aspx 라는 페이지를 달라는 클라이언트의 호출을 받은 웹 서버는 이 파일을 찾고, 이 파일의 확장자를 확인한다. 만일, 이 파일의 확장자가 htm 이라면 서버는 찾은 파일을 클라이언트에게 넘겨주기만 하는 역할일 뿐이겠지만, 파일의 확장자가 aspx 라는 것을 확인하면, 서버는 이 확장자와 연결되어져 있는 DLL (ASP.NET) 에게 이 파일의 처리를 의뢰한다. (ASP 때 그러하였던 것처럼 말이다) ASP.NET은 이 파일을 받아서 일단 파싱하는 작업을 한다. 라인 단위의 파싱작업을 끝낸 다음에 이 파일은 서버에 의해서 일단 컴파일이 되어진다. 그림으로는 현재 우측 상단까지 진행되어 온 것이다. 컴파일이 되어지면..
모든 .NET 언어로 작성된 소스 코드는 컴파일러를 통해서 MSIL 이라는 중간언어로 만들어 진다. 여기까지를 우리는 Compilation 단계라고 부른다. 이 단계의 결과물로는 중간 언어인 MSIL과 그 중간 언어에 대한 여러가지 정보를 가지고 있는 MetaData 라는 것이 생긴다. 중간 언어로 존재한다고 하더라도 우리 눈에 보여지는 이 결과 파일의 확장자는 DLL 이나 EXE 파일은 확장자나 라이브러리 파일은 아니다. 단지 그러한 확장자를 가진 중간언어 일뿐이다. 이러한 중간적인 상태로 존재하던 파일들이 이제 실행시점에 들어가게 되면 CLR 내의 JIT 컴파일러에 의해 다시금 컴파일되고, 그 결과 실제로 실행가능한 플랫폼 기반의 Native Code 가 생성되어지게 된다. 여기까지의 단계를 Exec..
 ASP.NET 회원가입 폐이지 작성하기3 -
ASP.NET 회원가입 폐이지 작성하기3 -
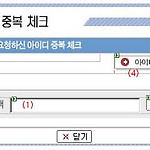
Page_Load()될때 Page.RegisterClientScriptBlock("Mystric",""); 함수가 호출되면 init()함수가 호출된다. function init() { var value=opener.document.Form1.sid.value; document.getElementById('sid').value=value; // 아이디값을 (1)입력필드에 입력한다. document.getElementById('nid').value=opener.document.Form1.sid.value; (3)Div에 아이디 입력값을 저장한다. } opener객체를 사용하여서 부모창에서의 입력했던 아이디 값을 변수인 value에 대입하였다. 이때 document.Form1.sid에서의 sid는 부모창에서의..
 생성자 함수
생성자 함수
생성자는 초기값을 설정한다. 초기값이 필요없다면 생성자를 정의할 필요는 없다. 물론 다른 객체지향언어는 묵시적인 생성자가 호출된다.
document.all 문제 해결법 글쓴이: Channy 글쓴 시간: 2004 2월 03 4:53 pm 웹사이트에서 버튼이 동작 되지 않는 경우 대부분 Javascript의 객체를 MSDOM에서 사용하는 document.all을 사용하기 때문에 그렇습니다. 자바스크립트 디버거를 통해 소스를 보았을 때 document.all 이 들어 있는 경우 document.all 대신 W3C DOM의 오브젝트 판별법을 사용하도록 웹사이트 관리자에게 알려주셔야 합니다. document.all[objectID] -> document.getElementById("objectID") 혹시 거기에서 MS IE4 때문에 getElementById를 쓸 수 없다고 하면 getObject()를 아래처럼 정의한 후에 쓸 수 있다고 알..
 자바스크립트 1 - 새로운 창 열기
자바스크립트 1 - 새로운 창 열기
자바스크립트의 window 객체의 open 메소드는 새로운 창을 열고 지정한 URL의 페이지를 표시한다. URL을 생략하면 창은 비어있는 상태로 열린다. window.open("URL", "창이름(생략가능)", "옵션"); 옵션값을 지정하면 새로 열릴 창의 크기, 도구모음, 상태표시줄 등의 표시 여부를 설정 할 수 있다. 옵션값을 생략할 경우 통상적인 상태로 표시되지만, 항목을 생략할 옵션은 비표시 상태가 된다. 파이어폭스만 실행됨 -_- 사용예) window.open(" ", "새로운창“, ”width=480, height=360, status=1, menubar=1");
자바스크립트에서 배열은 나열이며, 이를 연결하는것이다. 자바스크립트의 배열은 크기가 정해져 있지않고, 정의된배열을 크기를 마음대로 늘리거나 줄일 수있다. 배열에 문자열을 넣을수 있고, 오브젝트, 함수, 메서드, 클래스, 또 다른 배열을 넣을수 있다. 기존의 객체지향적인 언어에서는 생각할수없는 부분이 아닐까싶다. -_-소스를 볼때마다 당황스럽다고 할까. Array 클래스 배열 자바스크립트에서 배열을 나타내는 대표적인 클래스이다. 배열의 인덱스를 숫자값이 아닌 문자열을 사용할 수도 있다. var SportArray = new Array(2); //배열을 생성 SportArray[2]= '농구'; SportArray[7]= '마라톤'; SportArray[11]= '수영'; $('show1').innerHTM..
