| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- Repeater
- json
- Oracle 10g
- 자동완성기능
- JDK1.5
- hyperlink 쿼리스트링 바인딩
- ASP.NET Error
- DataList컨트롤
- 웹표준
- 우편번호검색
- prototype.js
- Ajax한글 처리문제
- JavaScript
- 테이블또는 뷰가 존재하지 않습니다.
- ORA-00942
- jsp
- ASP.NET 회원가입
- ASP.NET 방명록
- ajax
- ASP.NET
- RowCount 폐이징
- prototype
- XML
- 자바스윙
- 객체생성
- SQL 명령어가 올바르게 종료되지 않았습니다.
- 페이지 간 게시
- 스크립트릿
- Ajax댓글
- 이벤트 처리
- Today
- Total
목록ASP.NET Ex (16)
IT 쟁이
 회원인증 만들기 1 - 메인페이지 작성
회원인증 만들기 1 - 메인페이지 작성
이전 까지는 회원가입페이지를 작성했었습니다. -_-요즘 태요님의 ASP.NET 책을 읽고 있는데. 바이블책을 보던거랑은 또 다른 느낌이네요. 아무튼 오늘부터는 작성한 회원관리 페이지를 DB와 연동시켜 보겠습니다. 일단 로그인을 하게끔하는 페이지를 만들겠습니다. 메인페이지 main.aspx를 작성합니다. 사용자정의 콘트롤을 사용하여 다음과 같은 UI를 작성했습니다. HeaderControl1.ascx HOME 로그인 회원가입 마이정보 HOME 로그인 회원가입 마이정보 main.aspx UI를 다음과 같이 작성하였다. (1) Div 컨트롤을 드래그 하여 생성한다음 테이블을 생성하여 위와 같은 방법으로 디자인합니다. 똑같은 방법으로 Div 컨트롤을 사용하여 로그인 되었을경우 컨트롤 상황을 생성합니다. 이때 두..
 회원가입페이지 작성하기 4 - 우편번호 검색하기 -2
회원가입페이지 작성하기 4 - 우편번호 검색하기 -2
어제에 이어서 우편번호 검색하기에 대한 내용을 다루고자 합니다. 우선 코드를 좀 수정했습니다. private void Ima_post_Click(object sender, System.Web.UI.ImageClickEventArgs e) { this.PostList1.Items.Clear(); bool flag=false; string Connection=ConfigurationSettings.AppSettings["Key"]; SqlConnection con = new SqlConnection(Connection); try { con.Open(); SqlCommand command = new SqlCommand("select zipcode,sido,gugun,dong ,bunji from zipcode..
 회원가입페이지 작성하기 4 - 우편번호 검색하기 -1
회원가입페이지 작성하기 4 - 우편번호 검색하기 -1
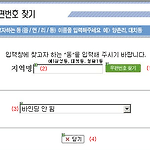
3번째 포스팅에 걸쳐서 아이디 체크 부분에 대한 간략한 설명이 끝났습니다. -__-넘간략했다면 죄송 지금부터는 우편번호 검색에 대한 내용을 다룹니다. 먼저 우편번호에 대한 DB를 만듭니다. 인터넷을 통해서 검색하면 여러가지 방법이 있습니다. http://blog.naver.com/iaman12/130013148052 를 참조하여 우편번호 데이터 베이스를 생성하고 테이블을 만듭니다. 우편번호를 찾기 위한 페이지 를 생성하고 화면을 구성한다. -_-꼭 저렇게 안해도 되며 여러가지 다른 컨트롤을 사용할 수 가 있을 것이다. (3) 드롭다운리스트를 사용했지만 표형식으로 리스트 콘트롤 같은걸로 나타내는것도 좋을것 같다. 상상예찬!!! 전체적인 흐름은 다음과 같다 우편번호 찾기 버튼을 클릭하면 우편번호 찾기 창이 ..
 ASP.NET 회원가입 폐이지 작성하기3 -
ASP.NET 회원가입 폐이지 작성하기3 -
Page_Load()될때 Page.RegisterClientScriptBlock("Mystric",""); 함수가 호출되면 init()함수가 호출된다. function init() { var value=opener.document.Form1.sid.value; document.getElementById('sid').value=value; // 아이디값을 (1)입력필드에 입력한다. document.getElementById('nid').value=opener.document.Form1.sid.value; (3)Div에 아이디 입력값을 저장한다. } opener객체를 사용하여서 부모창에서의 입력했던 아이디 값을 변수인 value에 대입하였다. 이때 document.Form1.sid에서의 sid는 부모창에서의..
 ASP.NET 회원가입 폐이지 작성하기2 - 아이디 확인하기
ASP.NET 회원가입 폐이지 작성하기2 - 아이디 확인하기
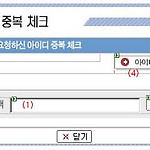
회원가입 작성창에서 아이디 확인 하는 부분을 작성해 보자. 일단 회원가입 폼에서 아이디중복 체크 확인을 눌렀을경우 아이디를 확인하는 팝업창을 뛰어보도록 하자. 아이디를 입력하고 아이디 중복체크 버튼을 눌르면 다음과 같은 팝업창이 나타난다. 회원 아이디를 입력받는 컨트롤은 와 같다. 텍스트필드에 콘트롤 아이디인 input_id와 name인 sid를 기억해두자. 아이디 중복체크 는 HTML이미지컨트롤 이다. src에 알맞은 이미지 경로를 지정하였다. 선택했을경우 onclcik 함수가 호출되게끔 작성을 하였는데. 회원의 아이디란에 입력을 안했을 경우에도 현재는 팝업창이 나타나도록 하였다.(추후에 입력안했을경우 팝업창이 안뜨게 해보는것도 좋을거같다.) onclick에 연결되어 있는 함수를 살펴보자. functi..

